Material Portfolio
Material Portfolio is a modern looking free material design portfolio template built with the Material Design Light framework. It has clean material look which is ideal for showcasing portfolio of a person or a company website.
When you download this free template, you will get templates for Home page (index.html), Portfolio page (portfolio.html), Portfolio item description page (portfolio-page.html), About page (about.html) and a Contact Page (contact.html), all designed with Material design.
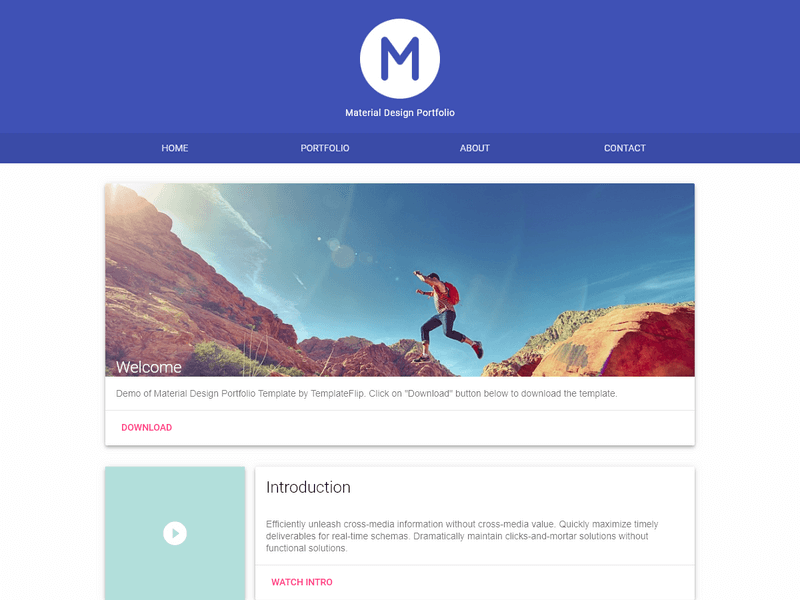
The Home Page features a large Welcome Card with a call to action button, followed by a placeholder for displaying an intro video to your visitors. It also has a preview of your portfolio which links to the actual portfolio page. At the bottom, you will find sections for customer testimonials as well as a calendar card to display details of events, conferences, deals etc.
The contact page included with the template has a working contact form integrated with Formspree and works with static sites (without server-side code) too. Sign up for a free account with them, create a form with your email address and change the URL of the form in the HTML. You will start receiving contact form submissions without needing any backend or email service provider.
Thanks to the MDL framework, you will find Material style ripple effect animations on all buttons. All the pages also contain a floating action button (FAB) at the bottom in Material design style to help your visitor quickly reach out to you using the contact page.
The template is completely responsive and displays well on all screen sizes including mobile devices. You can change the color scheme by changing the MDL CSS URL used in the template. Refer to the MDL customizer tool to select your color scheme.
We have also included all the demo images (courtsey: Pixabay) as well as the Logo (in SVG and PNG formats) used in the demo website.
Template Features
Material Design
The template is designed using Material Design principles. We have given material design look and feel to the page elements, layouts and interactions.
Responsive
The template has a responsive layout which has been optimized for every screen size. It looks good on desktop, tablets as well as on mobile.
Easy to Understand Code
The template has an easy to understand and lightweight code which you can modify to suit your own needs.
Working Contact Form
We have included a working contact form which works without any server side code, thanks to the free service offered by Formspree.
Sample Content & Images
All images shown in the demo are included with the template download file. You can easily setup your own site by replacing the sample content and images.
Free Download
Use this template for free in personal sites by keeping the credit link in footer. Or, buy a license to use it without credit or for commercial purpose.